

This can for example help in evolving an API and deprecating specific fields that are not requested by any clients any more.

As each client specifies exactly what information it’s interested in, it is possible to gain a deep understanding of how the available data is being used. GraphQL allows you to have fine-grained insights about the data that’s requested on the backend. Since clients can specify their exact data requirements, no backend engineer needs to make adjustments when the design and data needs on the frontend change. Thanks to the flexible nature of GraphQL, changes on the client-side can be made without any extra work on the server. This kills productivity and notably slows down the ability to incorporate user feedback into a product. Consequently, the backend needs to be adjusted as well to account for the new data needs. With every change that is made to the UI, there is a high risk that now there is more (or less) data required than before. The major drawback of this approach is that it doesn’t allow for rapid iterations on the frontend. This is handy since it allows for the client to get all required information for a particular view by simply accessing the corresponding endpoint. Rapid Product Iterations on the FrontendĪ common pattern with REST APIs is to structure the endpoints according to the views that you have inside your app. In order to be able to display the required information, the app will have to make one request to the /users endpoint and then hit the /users//followers endpoint for each user. The API provides the additional endpoint /users//followers.
#Graphql vs rest performance download#
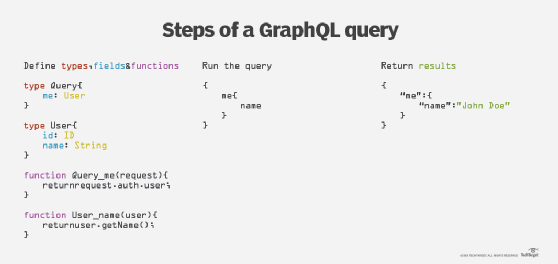
This can escalate to a situation where a client needs to first download a list of elements, but then needs to make one additional request per element to fetch the required data.Īs an example, consider the same app would also need to display the last three followers per user. The client will have to make additional requests to fetch everything it needs. Underfetching generally means that a specific endpoint doesn’t provide enough of the required information. Underfetching and the n+1 problemĪnother issue is underfetching and the n+1 -requests problem. their birthdays or addresses - information that is useless for the client because it only needs to display the users’ names. This response however might contain more info about the users that are returned, e.g. In a REST API, this app would usually hit the /users endpoint and receive a JSON array with user data. Imagine for example a screen that needs to display a list of users only with their names. Overfetching means that a client downloads more information than is actually required in the app. Overfetching: Downloading superfluous data “Think in graphs, not endpoints.” Lessons From 4 Years of GraphQL by Lee Byron, GraphQL Co-Inventor. It’s very difficult to design the API in a way that it’s able to provide clients with their exact data needs. This happens because the only way for a client to download data is by hitting endpoints that return fixed data structures. One of the most common problems with REST is that of over- and underfetching. Notice that the structure of the server’s response follows precisely the nested structure defined in the query. Using GraphQL, the client can specify exactly the data it needs in a query. The third endpoint will then be the /users//followers that returns a list of followers per user. Secondly, there’s likely to be a /users//posts endpoint that returns all the posts for a user.
In the example, these could be /users/ endpoint to fetch the initial user data. With a REST API, you would typically gather the data by accessing multiple endpoints. 💡 Check out this article to learn more about why developers love GraphQL. How would that situation be solved with REST and GraphQL? The same screen also displays the names of the last 3 followers of that user. To illustrate the major differences between REST and GraphQL when it comes to fetching data from an API, let’s consider a simple example scenario: In a blogging application, an app needs to display the titles of the posts of a specific user. GraphQL was developed to cope with the need for more flexibility and efficiency! It solves many of the shortcomings and inefficiencies that developers experience when interacting with REST APIs. However, REST APIs have shown to be too inflexible to keep up with the rapidly changing requirements of the clients that access them. It offers some great ideas, such as stateless servers and structured access to resources. Over the past decade, REST has become the standard (yet a fuzzy one) for designing web APIs.


 0 kommentar(er)
0 kommentar(er)
